這次要用 JUCE 來寫一個音樂撥放器
JUCE 本身就有提供相關 audio library,本程式也是 based on JUCE 提供的 tutorial
程式碼放在這
以下說明一些關鍵部分
1. 首先來看 MainComponent.h
這邊繼承了 AudioAppComponent、ChangeListener、Button:Listener以及Timer 四個class
2015年12月26日 星期六
2015年12月13日 星期日
[JUCE] Basic File Structure of JUCE Project
每次開發 JUCE 的程式,雖然用 Projucer 可以省去一些功夫
但預設出來的 file structure 並不是都能符合需求
像之前開發 ImageViewer 的時候,為了加入 ManuBar 的功能
整個 file structure 必須整個重建
所以這次來建造一個基礎的 file structure
之後的 JUCE project,都會採用這個 file structure
所以在這邊記錄一下過程
但預設出來的 file structure 並不是都能符合需求
像之前開發 ImageViewer 的時候,為了加入 ManuBar 的功能
整個 file structure 必須整個重建
所以這次來建造一個基礎的 file structure
之後的 JUCE project,都會採用這個 file structure
所以在這邊記錄一下過程
2015年12月8日 星期二
[JUCE] Image Viewer Development Log 5 - Support Chinese
之前的程式,如果遇到中文或是日文等 Sans-Serif font 都會呈現亂碼
這次要解決這個問題
1. 先來看看原本會出現的現象
這次要解決這個問題
1. 先來看看原本會出現的現象
2. 首先解決 FileChooser 顯示 Sans-Serif font
其實並不困難,只要在 MainContentComponent 的 constructor 加一行 code 就可以了
2015年12月6日 星期日
[JUCE] Image Viewer Development Log 4 - Keep Same File Path
第一次要用 FileChooser 來指定圖檔的時候
會從當下的工作目錄開始
會從當下的工作目錄開始
而開啟第一張圖檔之後,要繼續開其它圖檔時,還是都得從當下的工作目錄開始找起
這在使用上不是很方便
所以這邊會改成
(1) 第一次開啟: 從當下的工作目錄開始
(2) 非第一次開啟: 從上一次的目錄開始
以下是講解
[JUCE] Image Viewer Development Log 3 - Add LookAndFeel Functionaliy to Menu Bar
這次在 Menu Bar 上再多新增一個功能 - 可以改變 LookAndFeel 以及是否要用 Native Style
增加 Menu Bar 上的功能並不困難
之前已經都把框架都寫好了,這次只要在對的地方填對的東西就可以了
1. 首先到 MainWindow.h
增加 Menu Bar 上的功能並不困難
之前已經都把框架都寫好了,這次只要在對的地方填對的東西就可以了
1. 首先到 MainWindow.h
[JUCE] Taiwan Lottery Program Development Log 4 - Sync Text Color With Tab Text
之前增加改變背景顏色的功能
但是會有個問題是
tab name 的文字顏色和 tab page 裡面的文字顏色無法同步改變
因為之前的寫法,是自己去估一個 threshold,然後改變顏色
但這種方式一定不準,因此會有以下狀況
但是會有個問題是
tab name 的文字顏色和 tab page 裡面的文字顏色無法同步改變
因為之前的寫法,是自己去估一個 threshold,然後改變顏色
但這種方式一定不準,因此會有以下狀況
2015年11月27日 星期五
[Python] FB Crawler - 文字雲
2015年11月18日 星期三
[JUCE] Image Viewer Development Log 2 - Add Menu Bar
上一版是用 TextButton 來打開選擇視窗,提供選圖功能
這次想要改用 MenuBar 的方式來取代 TextButton
但沒想到這個工程十分大,整個 file structure 都改了
但整體來說也比較彈性一點
1. 首先,修改 Introjucer 自動產生的 Main.cpp
這次想要改用 MenuBar 的方式來取代 TextButton
但沒想到這個工程十分大,整個 file structure 都改了
但整體來說也比較彈性一點
1. 首先,修改 Introjucer 自動產生的 Main.cpp
[Java] Sublime Text 3 編譯並執行 Java
環境: Win7 + Sublime Text 3
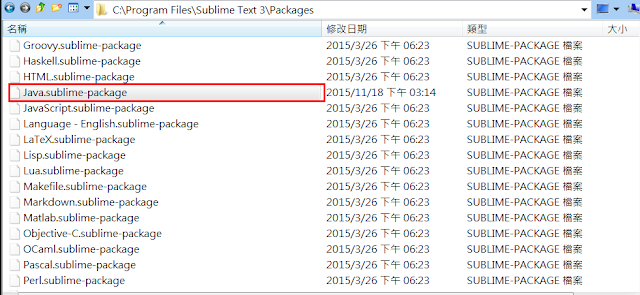
1. 到 Sublime Text 3 的安裝目錄
找到 Java.sublime-package
2. 這個 Java.sublime-package 是個壓縮檔
1. 到 Sublime Text 3 的安裝目錄
找到 Java.sublime-package
2. 這個 Java.sublime-package 是個壓縮檔
2015年11月9日 星期一
[JUCE] Image Viewer Development Log 1 - Basic
這次用 JUCE 來寫一個看圖程式
主要想法有兩個
(1) 可以用 file browser 來選擇圖檔
(2) 顯示選擇的圖檔
source code 放在: https://github.com/terracotta-ko/JUCE_ImageViewer
以下記錄關鍵部分
1. 創好 project 後,到 MainComponent.h 新增需要的元件
主要想法有兩個
(1) 可以用 file browser 來選擇圖檔
(2) 顯示選擇的圖檔
source code 放在: https://github.com/terracotta-ko/JUCE_ImageViewer
以下記錄關鍵部分
1. 創好 project 後,到 MainComponent.h 新增需要的元件
2015年10月21日 星期三
[JUCE] Taiwan Lottery Program Development Log 3 - Change Background Color
這次想增加一個按鈕,來可以改變 tab 頁面的背景顏色
經過一翻實驗總算找到一個方式來實做
以下是記錄 (一樣只記錄關鍵的地方)
1. 在 layout.h 增加一個新的 ColourChangeButton class
而最需要注意的地方,是 constructor 要有一個 ChangeListener 的 pointer 送進來
經過一翻實驗總算找到一個方式來實做
以下是記錄 (一樣只記錄關鍵的地方)
1. 在 layout.h 增加一個新的 ColourChangeButton class
而最需要注意的地方,是 constructor 要有一個 ChangeListener 的 pointer 送進來
2015年10月18日 星期日
[JUCE] Taiwan Lottery Program Development Log 2 - Add Functionality
接下來開始 coding
這邊只會特別說明一些自認為關鍵的地方
1. 在 MainComponent.h 增加 layout component
這邊只會特別說明一些自認為關鍵的地方
1. 在 MainComponent.h 增加 layout component
2. 在 MainComponent.cpp 將 layout 加進去
[JUCE] Taiwan Lottery Program Development Log 1 - Create First Project
JUCE 是一個可以打造跨平台程式的C++ library
官方連結
知道這個平台,是在 Leap Motion 所提供的 SDK中看到的
隔了一段時間,才決定拿來研究一下
source code 放在 https://github.com/terracotta-ko/JUCE_Lottery
這次想用JUCE來開發GUI程式,而第一個目標是樂透彩的對獎程式
使用的 IDE 是 VS2015
以下就是一些開發記錄
1. 用 JUCE 提供的 Introjucer 來建立一個新的 GUI project
官方連結
知道這個平台,是在 Leap Motion 所提供的 SDK中看到的
隔了一段時間,才決定拿來研究一下
source code 放在 https://github.com/terracotta-ko/JUCE_Lottery
這次想用JUCE來開發GUI程式,而第一個目標是樂透彩的對獎程式
使用的 IDE 是 VS2015
以下就是一些開發記錄
1. 用 JUCE 提供的 Introjucer 來建立一個新的 GUI project
2015年6月21日 星期日
[NodeJs] NodeJs Build System in Sublime Text 3
下載完 Node.js後,想在 ST3 裡面直接 build and run Node.js
1. 新增一個 Build System
2. 將檔案修改成以下內容,並儲存為Nodejs.sublime-build
1. 新增一個 Build System
2. 將檔案修改成以下內容,並儲存為Nodejs.sublime-build
2015年6月10日 星期三
[Android][OpenGL] Tracer for OpenGL ES
記錄幾個網站
http://developer.android.com/tools/help/gltracer.html#analyzing
http://blog.csdn.net/jinzhuojun/article/details/8901835
https://developer.apple.com/library/mac/recipes/xcode_help-debugger/articles/save_opengl_trace.html
http://http.developer.nvidia.com/Cg/trace.html
http://developer.android.com/tools/help/gltracer.html#analyzing
http://blog.csdn.net/jinzhuojun/article/details/8901835
https://developer.apple.com/library/mac/recipes/xcode_help-debugger/articles/save_opengl_trace.html
http://http.developer.nvidia.com/Cg/trace.html
2015年6月3日 星期三
[OpenGL] Code::Block with Freeglut
要安裝 Freeglut 到 code::block
可以參可這篇
http://wiki.codeblocks.org/index.php?title=Using_FreeGlut_with_Code::Blocks
可以參可這篇
http://wiki.codeblocks.org/index.php?title=Using_FreeGlut_with_Code::Blocks
2015年5月27日 星期三
[IDE] Sublime Text 3 & Plugin 安裝
1. 下載 sublime text 3:官網
當下最新版本為 3083,下載完安裝即可
打開 Preferences -> Settings - User,增加以下內容
{
"font_size": 10.5,
"highlight_line": true,
"tab_size": 4,
"translate_tabs_to_spaces": true,
"trim_trailing_white_space_on_save": true
}
2. 安裝 Package Control
當下最新版本為 3083,下載完安裝即可
打開 Preferences -> Settings - User,增加以下內容
{
"font_size": 10.5,
"highlight_line": true,
"tab_size": 4,
"translate_tabs_to_spaces": true,
"trim_trailing_white_space_on_save": true
}
2. 安裝 Package Control
2015年5月15日 星期五
2015年3月25日 星期三
2015年3月15日 星期日
[Python] Learning Note 7 - py2exe
來記錄一下 py2exe 的實驗
1. 首先要找到給 python 3 使用的 py2exe
可以在這個連結找到
也有 64 bits 版本,此時的版本是 py2exe 0.9.2.2
2. 在上面那個連結,也可以看到一些教學
安裝好 py2exe 後,可以到 python 安裝路徑下的 Scripts 資料夾
會發現有 build_exe.exe 這個執行檔,可以按照教學來產生單一執行檔
所使用的指令為
[Python] Learning Note 6 - Module Package & Module Windows installer
兩個 Topic : (1) 建立 module 的 package (2) 建立 module 的 windows 安裝檔
< Topic 1 > 建立 module 的 package
1. 寫一個簡單的 module : MyModule.py
2. 寫一個 setup.py
name : 要產生的 module package name
< Topic 1 > 建立 module 的 package
1. 寫一個簡單的 module : MyModule.py
2. 寫一個 setup.py
name : 要產生的 module package name
2015年3月13日 星期五
[Python] Learning Note 5 - Pygame
2015年3月10日 星期二
[Python] Learning Note 4 - Python with C
這次來記錄一下,Python 調用 C 的方式
環境是 : Python3.4.3-64bit、MinGW-64、Win7
< 前言 >
一開始直接使用 Code::Blocks 附帶的 MinGW
即使後來可以編譯成功,程式執行的時候還是會錯誤
錯誤訊息 : ImportError: DLL load failed: %1 不是正確的Win32 應用程式
這是因為 Code::Blocks 的 MinGW 是 32bits 的,而自己裝的 Python 是 64bits 所造成的
< 正題 >
1. 到官網下載 MinGW-64
環境是 : Python3.4.3-64bit、MinGW-64、Win7
< 前言 >
一開始直接使用 Code::Blocks 附帶的 MinGW
即使後來可以編譯成功,程式執行的時候還是會錯誤
錯誤訊息 : ImportError: DLL load failed: %1 不是正確的Win32 應用程式
這是因為 Code::Blocks 的 MinGW 是 32bits 的,而自己裝的 Python 是 64bits 所造成的
< 正題 >
1. 到官網下載 MinGW-64
2015年2月20日 星期五
[Python] Learning Note 3 - Sublime Text Plugin : SublimeREPL
在 Sublime Text 裡面有互動式的 python command 視窗
可以安裝 SublimeREPL 這個 plugin
可用 Package Control 安裝
安裝好後,運做看看
Tool -> SublimeREPL -> Python -> Python-RUN current file
如果出現 windows error(2, .......)
可以安裝 SublimeREPL 這個 plugin
可用 Package Control 安裝
安裝好後,運做看看
Tool -> SublimeREPL -> Python -> Python-RUN current file
如果出現 windows error(2, .......)
2015年2月18日 星期三
[Python] Learning Note 1 - Python & Sublime Text 2 安裝
選擇使用 Sublime Text 2 來當作 IDE
首先到官網下載 Python 安裝
當下的版本是3.4.2
安裝好後,打開 Sublime
Preferences -> Browse Package -> Python foldr
用 Sublime 打開 Python.sublime-build 文件
加入已下內容
2015年2月15日 星期日
2015年2月7日 星期六
[BoostC++] Learning Note 1
看到有關 BoostC++ 的介紹
稍微心動也來試試看
首先講如何安裝
環境是 W7 + Code::Block + MinGW + Boost_1_57_0
Step 1
確認 compiler 路徑有在環境變數
稍微心動也來試試看
首先講如何安裝
環境是 W7 + Code::Block + MinGW + Boost_1_57_0
Step 1
確認 compiler 路徑有在環境變數
訂閱:
意見 (Atom)